

Każdy z was używając jakiegoć CMS-a (np. WordPress) widział edytor kodu HTML. Nazywa się go WYSIWIG. Zazwyczaj ten edytor wygląda jak edytor tekstu np. Word. Umożliwia on w prosty sposób, bez znajomości HTML-a upiększyć kod swojej strony. Jadnak są łatwiejsze sposoby tworzenia stron zwłąszcza dostosowanych do wyświetlania na telefnach komórkowych.
Najpopularniejszymi edytorami są TinyMCE lub CKEditor. Wygląd jest bardzo podobny do tego z Worda. Do każdego z tych edytorów można doinstalować dodatki, które rozszerzają możliwości tych edytorów.

Poza powyższymi edytorami jest wiele różnych bibliotek działających bardzo podobnie. Bardzo łatwo jest w nich pisać proste teksty i je upiększyć czyli np. pogrubić tekst, wyśrodkować, wstawi zdjęcie. Dużo trudniejsze jest napisanie w WYSIWIG-u pożądanego wyglądu strony, a zwłaszcza responsywności.
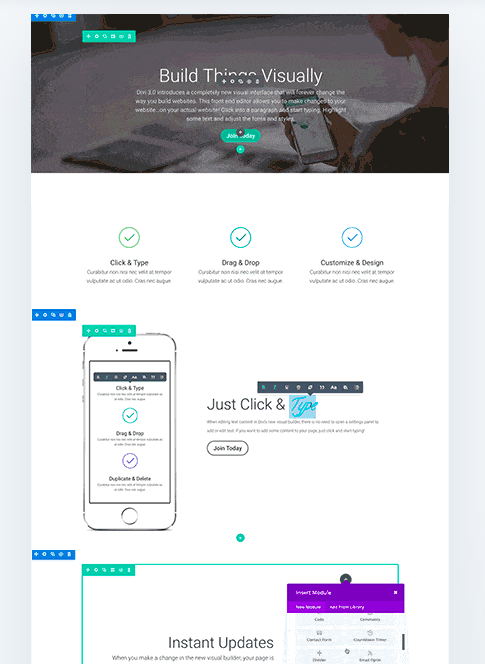
 Ale w tej sytuacji z pomocą przychodzą nam Page Builer-y, które budują całą stroną i to metodą drag & drop. Bardzo popularnymi dodatkami do WordPressa są Elementor lub Divi. Razem z edytorami producenci dostarczają sklep z gotowymi szablonami. Dodatki wystarczy doinstalować do WordPressa.
Ale w tej sytuacji z pomocą przychodzą nam Page Builer-y, które budują całą stroną i to metodą drag & drop. Bardzo popularnymi dodatkami do WordPressa są Elementor lub Divi. Razem z edytorami producenci dostarczają sklep z gotowymi szablonami. Dodatki wystarczy doinstalować do WordPressa.
Jeżeli macie stronę w innym systemie niż WordPress to polecam GrapesJs. Jest to darmowa biblioteka spełniająca taką samą funkcję jak powyższe dodatki.
Ciekawą funkcją GrapesJs jest budowanie emaili. Możemy w prosty sposób zaprojektować sobie nowoczesny wygląd emaila.
Tagi: Dodatki WordPress, WYSIWIG,